ここのBloggerブログも記事が80記事ほどになってきました。
ですが、思った以上にPVが上がってきません!
「ブログはまず100記事書いてから始まる」
と言われており、そこまで辿り着いていないといえどももう少しPV数あってもいいだろうと日々思っていました。
そこでふとネットでSEO対策について調べてみますと、
このブログ、全然SEO対策してない!
ということが分かりましたw。
ブログってただ書いてるだけじゃだめなんですね・・・。
70記事も書いてまだBloggerの使い方が分かってなかったみたいですw。
一人前のブロガーになる道は単純ではないですね。
というわけで自分が調べたSEO対策について書いていきます。
(このブログはBloggerで書いてるから主にBlogger用のものです)
メタタグ設定で「検索向け説明」が書けるようになろう
Bloggerにログインすると左側にメニューがあると思いますので、「設定→検索設定」に行きましょう。
上にメタタグとありますのでそこの「編集」をクリックします。
(「説明」というところの右端にある緑字の「編集」ね)
 |
| 緑な文字で「編集」ボタンがあります |
このBloggerブログだと
「音楽、ゲーム、日常のトラブル解決などについて書くブログです。」
と書いてあります。
「これだけ? SEO対策の意味あるの?」
とお思いかもしれませんが、これだけではありません。
この説明文を書くと、
Bloggerでブログを書く時、何故か右側に「検索向け説明」という部分が増えます!
 |
| 検索向けの説明が増えた図 |
そしてこの説明文はクローラーが見に来る重要な部分らしいので、SEO対策的には絶対に書いておきたいところです。
なのでまず「メタタグの設定」これはやっておきましょう。
(クローラーとはブログ記事をyahooやGoogle検索に載せてくれる非常にありがたいプログラムのこと。ちなみにほぼ全自動のロボットみたいなのがやっているので、特定の人ばかりに便宜を図っているわけではない、と思うw。ブログの記事数が多かったり閲覧が多い記事だとやってきてくれる回数が多くなるらしい)
robots.txtの設定をしよう
先ほどの「設定→検索設定」に戻りましょう。
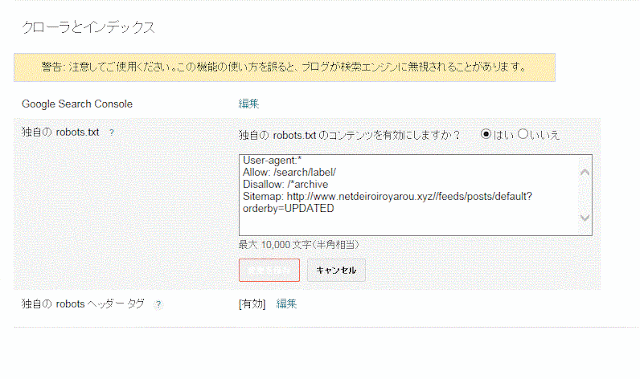
下の方に「独自の robots.txt」という項目がありますのでそこの「編集」をクリックします。
 |
| コンテンツを有効にする |
User-agent:*
Allow: /search/label/
Disallow: /*archive
Sitemap: http://your blog addres//feeds/posts/default?orderby=UPDATED
とコピペして「変更を保存」をクリックしましょう。
(http://your blog addresは自分のサイトアドレスをいれてください)
この文章の意味としては、
「User-agent:* 」でyahooやGoogleなど全てのクローラーにきてもらうようにします。
「Allow: /search/label/」はブログ記事のラベルに(他のブログで言うカテゴリーです)
クローラーが巡回するのを許可するようにします。
(Bloggerの初期設定ではここが不許可になっている)
「Disallow: /*archive 」は月間アーカイブをクローラーが巡回しないようにするものです。
ラベルはSEO対策的に良いのですが、どうやら月間アーカイブは重複コンテンツとされてSEO対策的に悪いようなのでそれを避けるようにします。
robotsヘッダータグの設定をしよう
すぐ下にある「独自の robotsヘッダータグ」の「編集」をクリックしましょう。
すると設定する項目が出てきますのでこのようにチェックしましょう。
 |
| 有効を「はい」にして「設定を保存」をクリックするのも忘れずに |
これもさっきのrobots.txtと同じような感じで、ブログのトップページや記事などをクローラーに見てもらい、月間アーカイブは見てもらわないようにしています。
二重掛けのような気もしますがやっといて悪いこともないでしょうからやっておきましょう。
ラベルとパーマリンク
後はラベルとパーマリンクです。
記事を書くと右側に出てるものです。
 |
| この記事の設定です |
 |
| パーマリンクはブログ記事のアドレスを変えるものです |
なのでこちらも是非書いておきましょう。
4つくらいの英単語を-で繋ぐのが無難かなと思います。
一度公開した記事は下書きに戻すとパーマリンクが再び書けるようになります。
以上がBloggerにおける最低限のSEO対策となります。
いろんな人にブログを見てもらうためにもしっかりと対策をしていきましょう。
次はブログ記事を書いた後にするSEO対策についてです。
SEO対策:ブログ記事を書いた後にする最低限のSEO対策
追記:とりあえずBloggerブログでの最優先でやるべきSEO対策は「Google検索等で記事タイトルをブログタイトルの前に出すこと」
あるときPV数を今よりもっと増やそうとブログのテンプレート変更を考えました。
なぜならいろいろな記事を読んでいるうち、ここのブログがレスポンシブになっていないことに気が付いたからです。
(レスポンシブとは画面を小さくしてもそれに伴ってブログの分が読める形に変わっていくもので、PCだけでなくタブレットやスマホで表示しても全文がちゃんと読める形になる形式です。反対にレスポンシブでないといちいち横へスクロールしないと全文読めなかったりする)
それまでここのブログはデフォルトのテンプレートで作っていました。
現在ならデフォルトであってもBloggerが上から4つまでの型であればレスポンシブ対応なのでいいのですが、なんかブログ全体の構成がイメージと合わなかったので古いテンプレートを選びそれをカスタマイズして使っていました。
(というかブログを最初に作ったときレスポンシブが何だとか知りませんでしたw)
ですが古いテンプレートであってもBloggerのブログはスマホ対策はされているようです。
スマホで表示されると何やら独自の技術でアドレスの語尾が少し変えられ、スマホでも見やすい形式で表示されるのです。
そのようなことを知らずにブログ運営をしていたのですが、やはりあるとき気が付きます。
「ブログを念のためレスポンシブにしたほうがSEO対策的に有利なんじゃないか」
ということに。
よりよいSEO対策はないかと調べていった中でこの情報を見つけたので、管理人はさっそくブログのテンプレートをレスポンシブタイプへ変更することに決めました。
そしていざ変更してみると、
PVがまあまあ減った!
がくっとしましたね。
他の方の記事にもありましたがテンプレート変更でPV数が減る悪夢に管理人も陥ってしまいました。
元のテンプレートに戻せばおそらくPV数は回復するのでしょうが、昔のテンプレートはレスポンシブではないですし、調べた結果その他の設定もSEO対策的には有利ではないようです。
(記事タイトルがh1でなかったりとかね)
これからの事を考えれば絶対的にテンプレートをレスポンシブタイプへ変更するべきなのでしょうけど、PV数が旧型タイプの時と同じくらいに回復するかどうかは神のみぞ知る状況になってしまいます。
そんな目先のPV数回復にすがるのか、PV数を犠牲にしても将来のためのSEO対策に賭けるのかを悩んでいるときでした。
ふと自分の記事をgoogle検索で何位かなと調べてみたのです。
すると、
自分のブログだけが「前:ブログタイトル-後:記事タイトル」になっていたのです!
つまり検索結果画面に「ネットでいろいろやろう!-(記事タイトル)」と表示されていたのです。
そうです、すっかり忘れていました。
Bloggerは初期設定のままだとこのような検索表示のされ方をするのでした!
これでは検索の結果このブログの記事が表示されてたとしても、クリックして読まれるはずがありません。
管理人が何かを検索して出てくるものに、サイトのタイトルが前に来て、肝心の読みたい記事のタイトルが後ろにあって尚且つその記事タイトルが途中で切れていたらそんな記事を読むことはまずないので、これはSEOと関係なく相当駄目な状態です。
急いで自分が昔書いた記事を参考にしてブログのhtmlを書き換えました。
この記事です。
BloggerのSEO対策! グーグルやヤフーの検索表示で記事タイトルを前にする方法

このブログも記事数が50を越えてきました。 50記事というとある程度記事の多いブログになってきたと思うのですが、 PV数が全然上がりません...
この記事からも分かるように前のフォーマットではちゃんとGoogleなどの検索で記事タイトルがブログタイトルより先にくるよう設定していました。
ですがそれから数年が経っていましたのでそんなことをすっかり忘れていました。
というかBloggerでテンプレートを変更すると、レイアウトなどは前のテンプレート設定を引き継いで新しいテンプレートにも残ったりしていたので、他の設定も当然引き継いでいるものと勝手に思い込んでいました。
不覚!!
というわけでまだ検索時の記事タイトルを前にする設定をしていないBloggerブログ使いの方は、SEO対策としてまずこの設定から済ませましょう。
また、テンプレートを変更してPV数が下がったとお嘆きの方はまずこの点から疑ってみましょう。
Bloggerでは初期表示されないブログタイトルの下にラベルを表示させる方法です。
SEO対策:BloggerのSEO対策に絶対必要 ブログタイトルの下にラベル(カテゴリー)を表示させる方法
他の記事へ誘導するための「関連記事」を簡単に設置する方法です。
SEO対策:ブログのSEO対策! 関連記事を記事下に設置する方法










0 件のコメント:
コメントを投稿